Vuoi fare un restyling del tuo sito perché ti sei reso conto che è poco fruibile per i tuoi visitatori? O ti piacerebbe migliorare l’impostazione del tuo e-commerce per mettere in risalto i punti di forza dei tuoi prodotti e rendere la navigazione più piacevole e intuitiva?
Tutto questo è possibile solo dopo aver fatto un’analisi strategica, chiamata web site project, che ti permette di mettere al centro di tutta la tua comunicazione digitale il cliente e i suoi bisogni. Offrirgli esperienze di navigazione semplici, unite a contenuti di valore, è il primo passo per intrattenerlo.
L’obiettivo dei siti e di qualsiasi strumento di comunicazione è quello di assicurare esperienze positive aldilà del funzionamento, della grafica o della necessaria utilità.
Donald Norman
Parlare la stessa lingua del cliente attraverso testi, icone, immagini e video è il modo migliore per farlo sentire “a casa” e conquistarlo. Per fare questo ci avvaliamo di strumenti che ci permettono di tracciare le sue azioni nel sito web (es. Google Analytics) o di registrare comportamenti ed interessi reali tramite mappe di calore, video e recording (es. Hotjar).
Se vuoi approfondire il concetto di Design Thinking e Web Design puoi leggere il mio articolo “Come progettare un sito web per generare nuovi contatti”.
Per spiegarti quali aspetti vanno tenuti in considerazione in fase di web design e quali errori evitare nella creazione di un sito, ti riporto l’esempio del sito web www.galdi.it.
Galdi è un’azienda che progetta e realizza soluzioni di riempimento in cartoni gable top per prodotti alimentari.
La sfida per lo sviluppo web multilingua è stata mettere in risalto il “saper fare” dell’azienda, attraverso un sito istituzionale che valorizzasse appieno l’offerta tecnica e consulenziale.
Per scoprire tutta la case clicca qui.
Homepage
Grazie ai motori di ricerca le persone possono arrivare a qualsiasi pagina del tuo sito internet e non per forza visitano l’homepage come primo step. Nonostante questo, è importante comunicare anche in home la tua unique selling proposition e cercare di orientare i visitatori nella ricerca delle informazioni.
Ovviamente ci sono diverse tipologie di utente: il lead che sta cercando informazioni specifiche su un determinato servizio e sta confrontando diversi brand, il cliente che cerca indicazioni tecniche o ha bisogno di mettersi in contatto con te, ma anche la persona che non conosce l’azienda e non ha nemmeno idea di quale prodotto/servizio offra. L’homepage deve comunicare in modo chiaro a tutte queste persone. Un errore che viene commesso spesso è dare per scontato che il visitatore conosca già l'azienda tralasciando quindi alcune informazioni che possono sembrare troppo generiche.
Dalle aree della home, una determinata buyer personas potrà scegliere il contenuto più specifico da esaminare in base alle proprie esigenze.
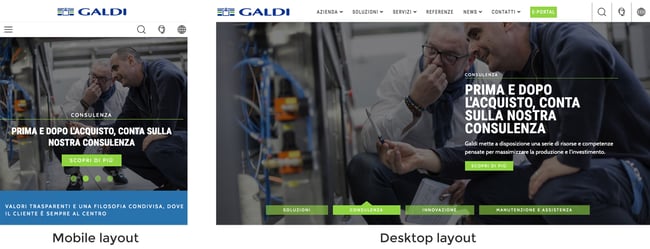
Per questo l'homepage del sito Galdi si presenta con una slide che spiega, in modo chiaro e semplice, il servizio offerto dall'azienda.
Value proposition e mobile-friendly
L’offerta di valore deve essere presentata in modo efficace nel sito.
Per Galdi, i focus non erano solamente le soluzioni di prodotto, ma anche l'assistenza tecnica, un aspetto molto competitivo che la differenzia dalle aziende concorrenti.
Per questo motivo, nella barra del menù in alto a destra abbiamo inserito un’icona che, con un click, porta l’utente direttamente alla sezione dedicata. Se lo stesso link fosse stato inserito nel menù generale non sarebbe stato altrettanto visibile e facilmente raggiungibile da un potenziale cliente.
Ovviamente, è importante mantenere questo approccio anche nella versione mobile, in virtù del fatto che una fetta sempre più ampia di utenti naviga direttamente dal proprio smartphone. Per raggiungere questo risultato, studiamo con cura la navigazione da mobile sin dalle prime fasi di progettazione del sito.
Mappa del sito e contenuto
La mappa del sito è lo strumento che ne identifica l’alberatura e i percorsi che l’utente deve percorrere per raggiungere dei contenuti specifici.
Nel progettare le pagine e i singoli contenuti, però, bisogna sempre tenere presente la regola della piramide rovesciata di Jakob Nielsen: l’utente digitale è pigro e desidera trovare quello che sta cercando impiegando il minor tempo e numero di click possibili. Per questo le informazioni devono essere organizzate in modo estremamente strategico.
Nel sito di Galdi, nella categoria “Soluzioni” abbiamo inserito direttamente nel menù delle immagini per rendere immediata la comprensione del relativo prodotto.
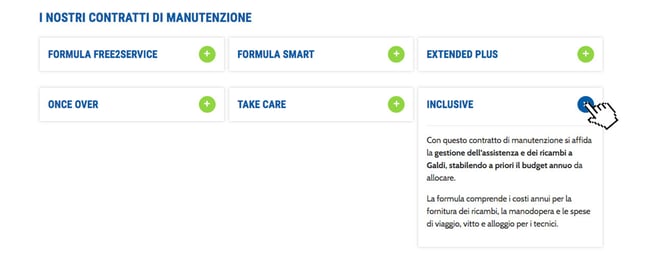
Nella sezione “Manutenzione e assistenza”, invece, dovevamo inserire i dettagli di tutti i pacchetti offerti dall’azienda senza creare, però, una pagina troppo lunga. Abbiamo quindi adottato una soluzione “Accordion menu” che mostra il contenuto solo quando l’utente clicca l’icona “+”.

Call-To-Action
Le Call To Action sono dei veri e propri inviti all’azione, che permettono di catturare l’attenzione dell’utente e condurlo in una determinata pagina del sito. Ovviamente devono essere create e posizionante in modo strategico, a seconda degli obiettivi da raggiungere (raccolta di contatti, promozione di un servizio, nuove visite al blog, ecc...). L’utente non deve avere dubbi sull’azione da compiere.
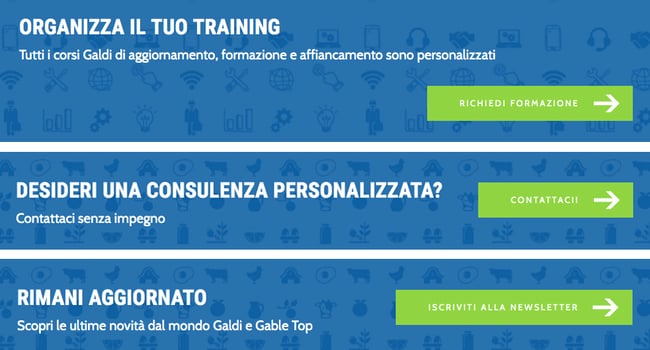
Nel sito di Galdi sono state inserite diverse CTA per proporre attività formative, consulenza o raccogliere contatti grazie, ad esempio, all’iscrizione alla newsletter e altro ancora.

Se vuoi scoprire come migliorare la User Experience del tuo sito e ricevere dei consigli specifici puoi prenotare una call gratuita con un nostro specialista. 
* Le immagini presenti nell'articolo sono tratte dal sito https://www.galdi.it/


.png?width=350&name=hubspot-partner(1).png)