Non costringermi a pensare!
L'usabilità di un sito viene valutata utilizzando il metodo dell’euristica, un tipo di analisi qualitativa (basata non su dati ma su degli standard), che viene effettuata simulando l’esperienza di un utente nella media.
Serve a capire cosa non funziona e cosa è migliorabile, misura l’efficacia, l'efficienza e la soddisfazione dell'interazione dell’utente nel raggiungere un obiettivo specifico nell’interfaccia del sito.
L’obiettivo dell’usabilità è quello di rendere fruibile e di semplice utilizzo un prodotto (digitale nel nostro caso).
Una persona con capacità ed esperienza nella media, deve essere in grado di capire come si usa una determinata cosa per raggiungere uno scopo senza dover risolvere più problemi di quanti ne valga la pena, quindi senza dover fare particolari sforzi cognitivi.
|
Cos’è l’Euristica? L'euristica è una componente importante del processo cognitivo inerente alla nostra |

Migliorare il tasso di conversione del sito web
L’analisi euristica che effettuiamo in Bizen fa parte di un processo più ampio che si chiama Conversion Rate Optimization (C.R.O.): un insieme di attività (quali consultazione di mappe di calore, registrazioni delle azioni degli utenti, flusso di navigazione, architettura informativa dei contenuti, competitors, performance, tono di voce, etc) che mirano a misurare tutti gli aspetti dell’esperienza dell’utente mentre interagisce con il prodotto, il servizio, l’ambiente o la funzione, al fine di migliorare il tasso di conversione del sito web.
L’analisi euristica inizia con un controllo approfondito di tutti gli elementi presenti nel sito Web in modo da poter individuare cosa funziona, cosa non funziona e dove è possibile apportare miglioramenti significativi su eventuali criticità di usabilità e di User Experience per capire cosa ostacola l'utente a completare un'azione.
Si valuta l'usabilità di un sito internet su vari aspetti: navigazione, contenuto, grafica, tecnologia e performance, funzionalità e per capire se ciascun elemento è "facile da usare" potrebbe essere utile porsi le seguenti domande:
- È utile? Fa qualcosa di cui ho bisogno?
- È facile capire come si usa?
- È facile ricordare dove si trova ogni volta che devo usarlo?
- È efficace? Raggiunge il suo scopo?
- È efficiente? Lo fa con un dispendio ragionevole di tempo e fatica?
- È credibile e desiderabile? Lo voglio?
- È gradevole da usare / navigare o addirittura divertente?
I 3 step dell'Analisi Euristica e casi pratici
L'analisi euristica può essere effettuata sia prima del lancio di un nuovo prodotto digitale sia successivamente e prevede 3 step principali:
1. LINEE GUIDA - LE EURISTICHE
Vengono analizzate le micro-funzionalità del sito, se ne individua e comprende le criticità valutate sui principi per un buon design che stanno alla base dei concetti presenti nelle euristiche di Nielsen (della CRO ne parlo in questo articolo).
Per realizzare la valutazione euristica si definisce quindi uno "scenario d'uso" con il tipo di utente che naviga il sito, gli obiettivi che ha nel sito, il contesto d’uso e la situazione operativa in cui si trova.
2. VALUTAZIONE E SEGNALAZIONI CRITICITÀ
I principali problemi di usabilità riscontrati vengono catalogati secondo la gravità che ciascuna violazione delle linee guida comporta. La gravità dell’errore viene definita secondo dei livelli di importanza, al fine di aiutare la definizione delle priorità del lavoro di riprogettazione: un problema di usabilità è bloccante se un utente non riesce a completare un’azione, oppure può essere minore se è un difetto che ostacola un utente nello svolgimento di qualche compito, ma è facilmente risolvibile.
3. SUGGERIMENTI DI MIGLIORAMENTO
Viene redatta la lista delle ottimizzazioni: suggerimenti di miglioramenti in termini di Web Usability e User Experience Design da effettuare sul sito.
Gli aggiustamenti di un sito web prevedono il miglioramento di qualche elemento, funzionalità o porzione, cambiandone la posizione, il testo, la dimensione o l’aspetto.
ESEMPIO 1
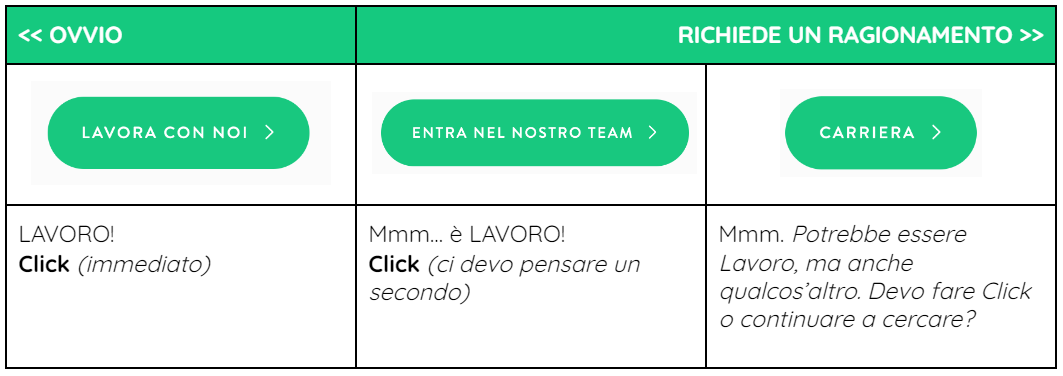
Qui un esempio semplice, ma che permette di capire il pensiero che sta dietro a un’analisi euristica. Prova a metterti nei panni dell’utente che deve cercare lavoro e, entrando nel sito, trova un elemento specifico su cui fare click.
Nota come il nome che viene assegnato alla pagina con gli annunci può fare la differenza sull’esperienza di navigazione.

Sono tre casistiche che per molti potrebbero essere “ovvie”, ma per alcuni potrebbero essere incomprensibili. Molto spesso sono necessari dei compromessi tra quello che vorrebbe l’azienda e quello di cui ha bisogno l’utente.
ESEMPIO 2
Il mega menù: è importante a livello di alberatura offrire un menù e una navigazione gerarchica più semplice per i meno esperti e più approfondita per i più esperti e utenti fidelizzati, che ritornano. Tutte le voci visibili nel mega menù sono cliccabili. Si favorisce in pochi click la navigazione dell’utente in base alla necessità di reperire l’informazione, potendo cliccare sia sulla categoria (Prodotti di 1° livello) sia sul prodotto. Il contenuto di 3° livello è raggiungibile in un solo click, poiché la tendina del menu si apre all’hover del mouse e non al click. Questo a livello cognitivo aiuta l’utente a trovare velocemente il contenuto a un livello di alberatura più profondo.
ESEMPIO 3
Image Hotspot con i Tooltip: le immagini dell'hotspot contengono aree cliccabili che aprendosi offrono maggiori informazioni ai visitatori del sito. È un tool interattivo di approfondimento ricco di dettagli tecnici per rendere completa e piacevole l’esperienza di navigazione degli utenti.



.png?width=350&name=hubspot-partner(1).png)