La navigazione mobile è ormai una realtà consolidata e già da qualche anno il traffico generato da smartphone e tablet ha superato quello dei tradizionali computer desktop e laptop.
Gli utenti passando mediamente un’ora al giorno ad esplorare i contenuti dai loro dispositivi mobili e tendono ad abbandonare i siti non ottimizzati o poco intuitivi.
Esistono diversi approcci al web design di un sito che sia fruibile indipendentemente dal dispositivo che si sta utilizzando. I principali sono responsive, adaptive e mobile first.
Ma qual è la soluzione migliore per il sito di un’azienda B2B?
Non c’è una risposta più giusta delle altre poiché dipende strettamente dalla strategia alla base del progetto, dalla tipologia di sito di cui si ha bisogno e dal target di riferimento.
Alcune di queste soluzioni potrebbero sembrare simili tra loro per il risultato finale che permettono di raggiungere, ma dal punto di vista progettuale e strategico sono fondamentalmente diverse. Vediamole insieme una per una.
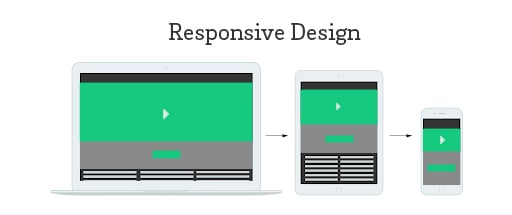
Responsive Design
Quello responsive è forse l’approccio più comune, diffuso e flessibile. Un sito responsive ottimizza e ridimensiona il flusso dei propri contenuti automaticamente, in base alla risoluzione del dispositivo utilizzato dall’utente, indipendentemente dal tipo.
In pratica lo stesso sito sarà visibile da tutti i dispositivi, con alcune differenze a livello visuale.

Questa soluzione è indicata per i siti web ricchi di contenuto, con call to action e form complessi. Inoltre è molto SEO-friendly e le operazioni di sviluppo e manutenzione sono più semplici e veloci. Un sito responsive è fruibile da dispositivi mobili senza particolari difficoltà, ma l’esperienza utente su quest’ultimi non sarà ottimizzata al 100%.
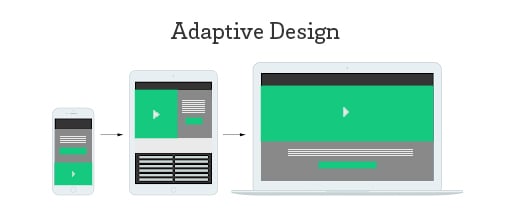
Adaptive Design
A differenza del precedente, nel quale testi e immagini vengono semplicemente ridimensionati, l’approccio “adattivo” prevede una vera e propria riorganizzazione del contenuto del sito, arrivando in alcuni casi a cambiarlo completamente.
Ad esempio un utente che naviga da cellulare potrebbe essere più interessato a effettuare una prenotazione o cercare un contatto, mentre chi naviga da desktop a esplorare il catalogo dei prodotti.

Fino a qualche anno fa era necessario creare un sito dedicato (ad esempio mobile.sito.com), mentre ora è possibile riorganizzare il contenuto sfruttando tecnologie e dinamiche prese in prestito dall’approccio responsive, con risultati molto mirati (posso ad esempio fornire due esperienze completamente diverse se il dispositivo è verticale o orizzontale).
Questo approccio può tornare utile per ricollocare CTA, configuratori, funzioni e form in posizioni strategiche per gli utenti che visitano il sito da diversi dispositivi.
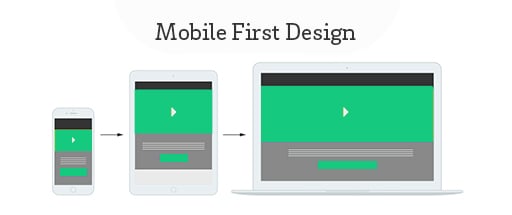
Mobile first
Come suggerisce il nome stesso, l’approccio mobile first mette al centro della progettazione l’esperienza dell’utente che naviga da dispositivi mobili ed in questo caso è la User Experience da desktop a non essere ottimizzata completamente.
A differenza degli altri due è più strategico che tecnico e spesso la complessità grafica è sacrificata in funzione di una migliore esperienza d’uso.

È indicato per la realizzazione di landing, webapp (booking, configuratori), siti vetrina e in tutte quelle situazioni in cui è necessaria un’integrazione con gli strumenti dello smartphone (localizzazione, fotocamera, ecc…) o in cui si abbia la certezza di ricevere la maggior parte del traffico internet al sito da dispositivi mobili.
Generalmente, un sito aziendale rivolto al target B2B viene fruito principalmente da pc o tablet e ha la necessità di mettere a disposizione degli utenti un gran numero di contenuti informativi, per cui è consigliabile orientarsi su un sito responsive o sviluppato in ottica adaptive.
L’analisi iniziale, che precede il website project, però è fondamentale per individuare con chiarezza Buyer Personas di riferimento, fonti di traffico, obiettivi da raggiungere, funzionalità da sviluppare in base alle quali sarà scelta la modalità più adatta a risolvere le esigenze di ciascun progetto.
Scarica il canvas che ti guiderà passo dopo passo nelle fasi di analisi e definizione della tua strategia di digital marketing!



.png?width=350&name=hubspot-partner(1).png)