A partire da giugno 2021 è ufficialmente entrato in azione un nuovo aggiornamento dell’algoritmo di Google: la Google Page Experience.
Il nuovo Update si focalizza sull’esperienza dell’utente sul sito come parametro di ranking per posizionare i siti web nei risultati di ricerca in SERP (search engine results page).
L’intento di Google è quello di offrire agli utenti un’eccellente esperienza di navigazione attraverso dei risultati di ricerca sempre più pertinenti e facilmente fruibili da parte degli utenti che digitano una query sul web.
Il nuovo aggiornamento porta con sé una vera rivoluzione del modo in cui il sito web deve performare e indica dei parametri da tenere in considerazione per monitorare la bontà della navigazione dell’utente nel sito. Vengono così introdotte nuove metriche per valutare la user experience, ossia i Core Web Vitals, in italiano segnali web essenziali, che diventano a tutti gli effetti un fattore di ranking per il posizionamento.
Cosa sono i Core Web Vitals?
I core web vitals sono delle metriche user-centered e real-world, ovvero sono misurazioni UX (user experience) legate a utenti reali. Con questi nuovi parametri si cerca di rispondere a domande quali: Quanto velocemente si carica la pagina? Quanto è interattivo il sito? Dopo quanto risponde al primo input che dà l’utente? Quanto è stabile il sito durante la navigazione?
In pratica quando gli utenti navigano una pagina di un sito web, da dispositivo mobile o desktop, si deve cercare di migliorare la loro esperienza in termini di velocità, diminuire i tempi di interazione del primo clic dopo il caricamento della pagina, aumentare la stabilità della pagina durante la navigazione.
A queste domande rispondono i 3 parametri dei Core Web Vitals:
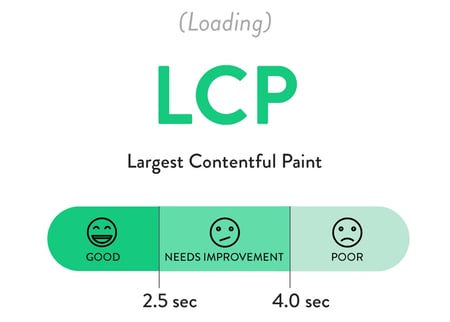
LCP - Largest Contentful Paint
Si tratta della metrica di UX che consente di misurare le prestazioni di caricamento (loading time) dell’elemento di contenuto visibile più grande all’interno della pagina.
È il core web vitals che fa riferimento al caricamento dell’elemento principale della pagina.
La scala di misurazione va da 0 in poi. Il tempo ottimale di caricamento è sotto i primi 2,5 secondi.

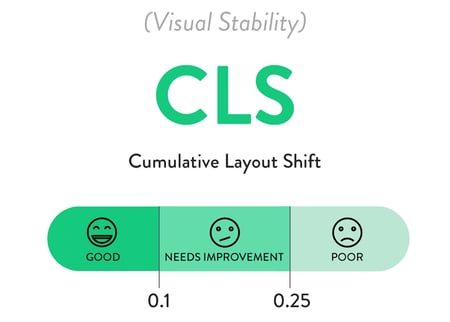
CLS - Cumulative Layout Shift
Si tratta della metrica di UX che consente di misurare la stabilità visiva di una pagina, ovvero i movimenti di layout per ogni spostamento imprevisto che si verifica in pagina. La scala di misurazione va da 0 a 1, con 0 si intende la stabilità.
Una buona esperienza utente prevede una pagina con un punteggio CLS inferiore a 0,1. È bene ricordare che la stabilità visiva viene misurata e risolta a livello di gruppo di pagine, che spesso sono template di pagina. Inoltre viene misurata sia a livello desktop che mobile, con valori che spesso cambiano molto.
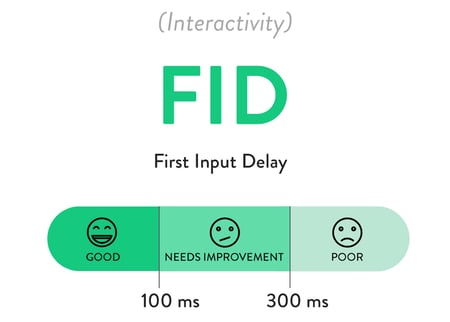
FID - First Input Delay
Si tratta della metrica di UX che consente di misurare in millisecondi (ms) il tempo che intercorre tra la prima volta in cui un utente interagisce con una pagina e il momento in cui il browser è effettivamente in grado di rispondere.
È il core web vitals che fa riferimento alla prima interattività. Tale parametro risulta fondamentale nelle landing pages. La scala di misurazione va da 0 in poi e un FID considerato ottimale si attesta < 100 millisecondi.

Il futuro della SEO
È importante ricordare che la Google Page Experience non si basa solo sui dati dei Core Web Vitals ma li combina anche con le altre metriche importanti legate alla UX già note: la sicurezza del browser (https e malware), l’assenza di advertising e pop-up intrusivi e l’ottimizzazione per mobile.
Nella Search Console è stata inserita un’apposita sezione che indica il modo in cui il motore di ricerca valuterà l’esperienza dell’utente sulle pagine del sito web.
In base alle valutazioni, Google attribuisce dei valori e dei “bollini rossi” ai siti internet che non rispecchiano le metriche con il rischio di escluderli in SERP dai Knowledge Graph o dai Rich Snippet.
È importante pertanto agire subito e procedere con l’ottimizzazione SEO del tuo sito rispettando i parametri indicati. Un sito ben fruibile, con una buona navigazione ed esperienza utente sarà sempre più avvantaggiato per il posizionamento in SERP e per il traffico.
Vuoi un sito ottimizzato in ottica SEO?
Chiedi al nostro team SEO come aumentare la visibilità del tuo sito nei motori di ricerca. Prenota una consulenza gratuita!




.png?width=350&name=hubspot-partner(1).png)