Progettare un sito web che funzioni è una delle sfide più complesse da affrontare, perchè per farlo nel modo giusto è necessaria una strategia a lungo termine.
Realizzare una grafica accattivante o aggiungere elementi d’effetto, come immagini full screen o parallax scrolling, non basta: ogni progetto deve essere disegnato intorno all’utente e seguito nel tempo.
Progetti a misura di Personas
Il progetto ideale dovrebbe ruotare attorno a quelle che nell’inbound marketing chiamiamo Personas, dei personaggi verosimili che rappresentano i clienti ideali: informazioni chiare e facili da trovare, pagine e form usabili su ogni dispositivo (con un occhio di riguardo al mobile), testi preparati ad hoc, call to action studiate per incrementare le conversioni.
"Ogni elemento va progettato tenendo presenti i dati che hai a disposizione sul comportamento e le preferenze del tuo target"
Questo tipo di analisi richiede tempo e un'ottima conoscenza dei propri clienti, ma è anche l’occasione per allineare il tuo sito con le esigenze degli utenti e raggiungere più facilmente gli obiettivi commerciali che ti sei prefissato.
Ma cosa succede dopo il lancio del sito?
WEB DESIGN TRADIZIONALE VS GROWTH DRIVEN DESIGN
Una volta pubblicato online, il web design tradizionale considera il progetto concluso e lo rivede periodicamente per apportare qualche modifica o intervenire con un vero e proprio restyling, per lo più grafico.
Questo metodo comincia però a starci stretto, perchè con l’esperienza abbiamo imparato che il sito web è come la propria casa: bisogna prendersene cura continuamente e fare attenzione ai dettagli.
Il Growth-Driven Design (o GDD) è un nuovo approccio al web design, finalizzato a rendere il processo di sviluppo di un sito più agile e flessibile.
Invece di investire mesi nella realizzazione di un progetto completo (le cui caratteristiche si basano principalmente su gusti soggettivi, sulle ultime tendenze e su ciò che ha avuto più successo in passato), si progetta un “pad website”, un sito che si evolverà nel tempo, attraverso un processo di miglioramento continuo. Puoi vederlo come un trampolino di lancio per un progetto più ampio, da comporre, tassello dopo tassello, sulla base di un'accurata e costante analisi delle performance e delle funzionalità.
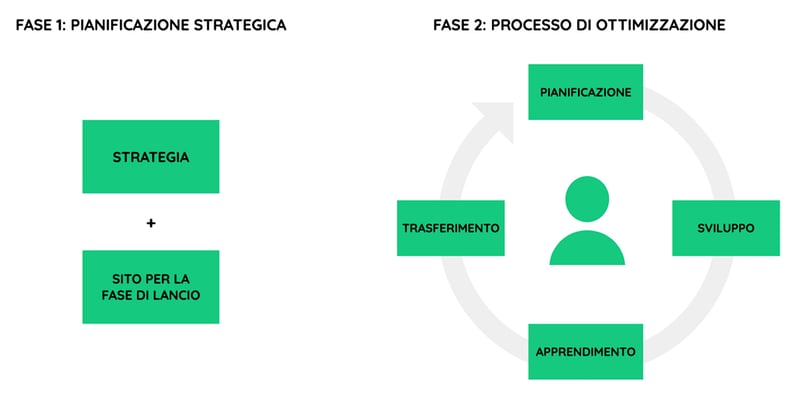
Analizziamo ora le fasi di un progetto di Growth Driven Design:

PIANIFICAZIONE STRATEGICA
Il piano strategico è la base su cui si svilupperanno i passi successivi:
- Strategia
- Definire gli obiettivi: quali obiettivi vuoi raggiungere attraverso il sito? Quali strategie hai già adottato? Cosa vuoi migliorare?
- Analisi dei dati attuali: è importante avere un quadro generale della situazione attuale per sapere in anticipo cosa non funziona o su cosa si può invece lavorare per migliorare i risultati finora raggiunti. Inoltre questa panoramica può mettere in evidenza i cambiamenti più urgenti da attuare.
- "Lista dei desideri": stila una lista di funzionalità, contenuti, personalizzazioni che vorresti nel tuo sito, senza porti nessun limite. Poi stabilisci delle priorità, utilizzando la regola del 20/80: scegli il 20% delle caratteristiche che avranno un impatto maggiore sulla tua presenza online: sono quelle da realizzare per prime.
- Sviluppo e lancio del sito
Questa parte del percorso è rapida: dura in media dalle 4 alle 8 settimane e, se tradizionalmente il lancio di un sito è la fase finale, nel GDD è solo il punto di partenza.
PROCESSO DI OTTIMIZZAZIONE CICLICO
Una volta messo online il sito, inizia il primo ciclo di ottimizzazione: sperimentare, testare, imparare e migliorare sono gli obiettivi di questo processo, che si ripete continuamente.
- Pianificazione: identifica i miglioramenti da apportare al nuovo sito per primi dalla tua "lista dei desideri", dando precedenza a tutti quegli elemente legati alla user experience e all'aumento del tasso di conversione.
- Sviluppo: implementa i nuovi cambiamenti, assicurandoti che siano misurabili.
- Apprendimento: è il momento di capire se le attività svolte finora si sono rivelate utili. Dopo uno specifico lasso di tempo (necessario a raccogliere dati e informazioni) analizza le statistiche in modo meticoloso.
- Trasferimento: l'ultima fase consiste nel trasferire in altri cicli di sviluppo le informazioni che si sono rivelate valide.
Adottando il Growth-Driven Design c'è la possibilità di lavorare costantemente sul sito adattandolo ai cambiamenti di mercato e alle esigenze dell’utente.
Potremmo riassumere così i vantaggi principali:
- Riduzione del tempo di consegna del sito e rispetto delle scadenze.
- Abbattimento del costo iniziale.
- Design basato su dati reali di utilizzo da parte degli utenti.
- Miglioramento costante della strategia.
- Maggiori possibilità di personalizzazione.
- Riduzione del rischio di sviluppare un sito poco funzionale o non in linea con le aspettative dei clienti.
Pensi che il Growth Driven Design sia la soluzione ideale per la tua azienda e vorresti saperne di più?



.png?width=350&name=hubspot-partner(1).png)